
As a nonprofit, your organisation’s website plays a vital role to help you:
- Raise more money
- Engage new and existing donors
- Attract volunteers & supporters
- Create corporate partnerships & media opportunities and
- Show the world what your organisation’s mission is, and how their contributions are making the world a better place.
That’s alot of objectives to achieve on your website!
Here are our 5 tips for creating a highly successful nonprofit website to help you achieve your objectives!
1. Strong value proposition
You don’t have alot of time to impress your visitors and get them to take the call to actions on your page!
A study from Hubspot suggests that “55% of visitors spend 15 seconds or less on your website”.
Which means you need to present your organisation’s a strong value proposition ‘above the fold’ to maximise engagement and decrease drop-offs.
Use powerful photographs and direct copy headlines that speak directly to your audience(s), above the fold. If it doesn’t look good to you when you do your own ‘above the fold’ test, then you need to change it up. The more enticing your strong value proposition is to your visitor, the more they are motivated to scroll down and find out more about your nonprofit’s mission, activities and how they can be involved.
2. Clear content strategy for better user engagement
A clear content hierarchy and navigation menu on a website is key to driving better user experience and ultimately online engagement.
Depending on what you want to drive online, your content strategy would need to accommodate. Simplify your content strategy and navigation by removing visual or other distractions that are obstructing your audience from performing the required call to action on your website. Create a clear pathway for your audience from brand awareness to assisting their navigation through the decision stages. Make sure you create eye catching call to actions to help your visitors take the required action on your page.
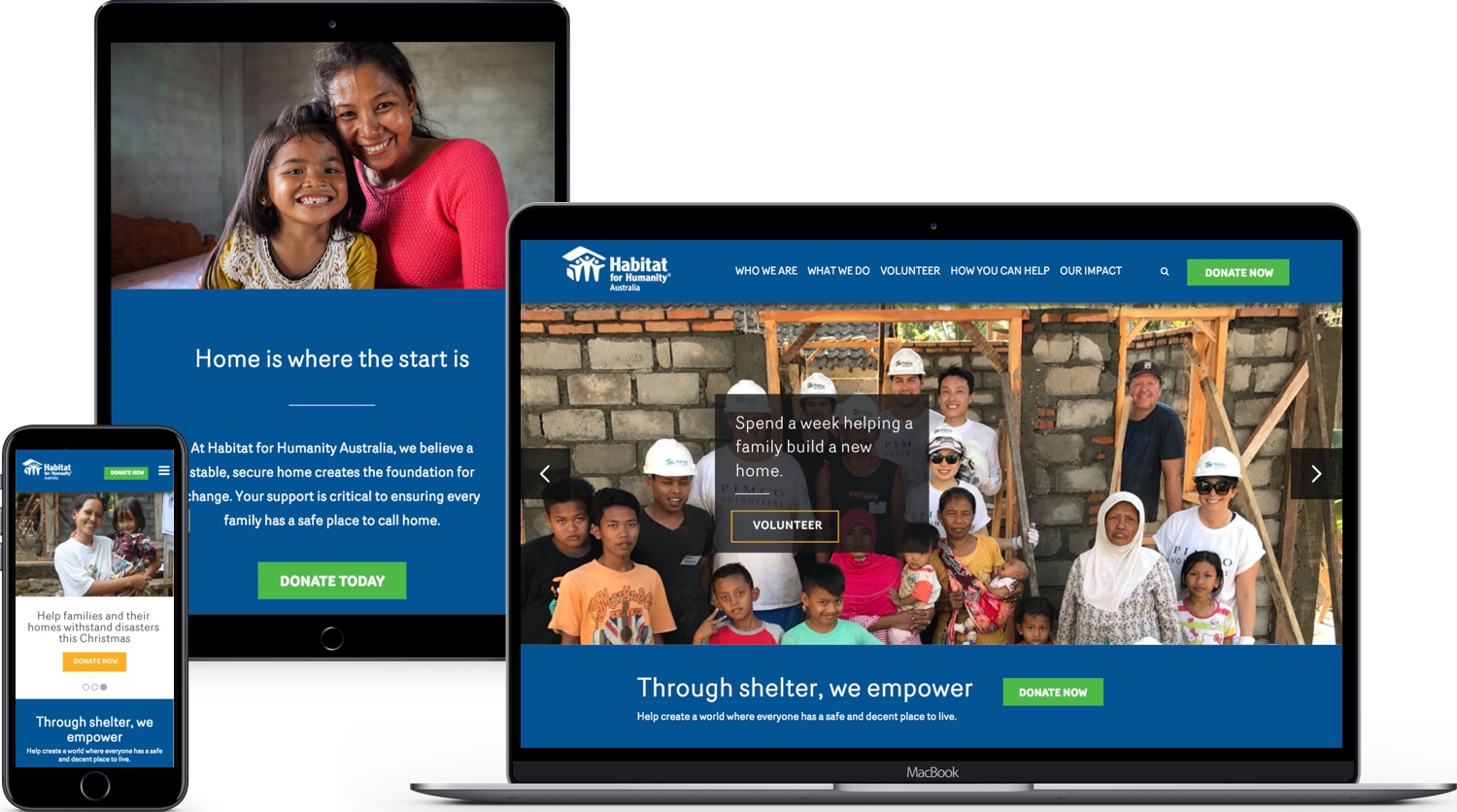
To read about how we transformed Habitat for Humanity Australia’s content strategy for promoting their organisation’s mission and pushing for more volunteer signs ups here.
3. Making donating and signups easy & impactful
Let’s face it.
Humans are simple creatures, and they all need direction. If you want them to complete a specific task on your website like achieving a donation to your cause or signing up for your volunteer program, you need to make the process really easy for them!
We’ve seen donation forms where donors land on the donations page but also be distracted by other methods to help the organisation. This was creating an opportunity for visitors to drop off the form and not donate at all!
The design of the form is minimalist and specially designed to get the visitor to complete the donate call to action.
Donation forms should have minimal distractions and are also specifically designed to get your visitors to donate. It would be ideal to get your donor to spend under 1 minute to complete your donations form.
4. Streamlining the donation workflow
WordPress is a popular Content Management System for nonprofits. In fact, we only use WordPress to build our nonprofit websites so we can develop template donations form that can integrate nicely with any nonprofit’s CMS, enabling a seamless donor experience.
With a templated donations form, your nonprofit can reuse donations form for different campaigns at ease. With the WPBakery Page Builder plugin (formally known as Visual Composer), your team can truly be empowered to change the content and assets to suit each individual campaign without having to create a microsite each time. Not to mention, every piece of content and asset on the website can be easily self-managed by your team.
5. Responsive design is non-negotiable
A responsive website will help you cater for mobile traffic and reduce your bounce rate – there is no reason in this day and age that your web presence should not display optimised content on mobiles and other various devices.
53% of mobile viewers will abandon a website if they have a poor mobile experience.
The statistics are clear. A responsive website is the most basic requirement for an organisation’s website and is non-negotiable. Make sure your developers and teams do rigorous user testing and cross-device testing to ensure that your nonprofit website is accessible across all devices and web browsers that are used by their audiences.

